Shopifyの「配送希望日時」カスタマイズと取り込み設定
概要
Shopifyの配送の希望日時のカスタマイズについて説明させていただきます。
Shopifyには配送希望日時の選択機能がデフォルトではございません。
そのため、配送希望日時をRobot-inに取り込むためには、Shopify側でのカスタマイズと、Robot-in側の店舗設定にて取り込み設定が必要です。
本マニュアルではRobot-inに配送希望日時を取り込むための雛形を利用したShopify側でのカスタマイズ方法、Robot-in側の取り込み設定方法についてご案内いたします。
必ずRobot-in側の店舗設定と、「ShopifyとRobot-inの連携設定」後に行ってください。
店舗設定方法、連携設定方法につきましては以下URLをご確認ください。
https://www.hunglead.com/robot-in-manual/su-shopify-default-settings.html
1.Shopify側の「配送希望日時」カスタマイズ方法
STEP1:Shopifyの「カートタイプ」を設定する
配送希望日時のカスタマイズは、Shopifyが提供している無料テーマの「カートタイプ」が、「ポップアップ通知」または「ページ」のみ対応しております。
「ドロワー」ですと正しく動作できません。
「カートタイプ」のご確認と、「ドロワー」が設定されている場合は「ポップアップ通知」または「ページ」にご変更ください。
「カートタイプ」の確認方法
- ①Shopify管理画面にログイン
②「販売チャネル」の「オンラインストア」をクリック
③「現在のテーマ」にある「カスタマイズ」ボタンをクリック
④左サイドメニューにある歯車をクリックし、「カート」をクリック
⑤「カートタイプ」を確認
「ポップアップ通知」または「ページ」の場合:「STEP2:配送希望時間帯の選択肢を追加する」に進む
「ドロワー」の場合:以下の「「カートタイプ」の変更方法」を確認し、「カートタイプ」を変更
「カートタイプ」の変更方法
- ①Shopify管理画面にログイン
②「販売チャネル」の「オンラインストア」をクリック
③「現在のテーマ」にある「カスタマイズ」ボタンをクリック
④左サイドメニューにある歯車をクリックし、「カート」をクリック
⑤「カートタイプ」を「ポップアップ通知」または「ページ」を選択
⑥「保存する「ボタンをクリック
※操作後、画面下部に「アセットが保存されました」と表示されているかご確認ください。
STEP2:Robot-inの雛形をダウンロードする
以下URLより、Robot-inに配送希望日や配送希望時間帯を取り込むための雛形をダウンロードしてください。
https://www.hunglead.com/robot-in-manual/Shopify-settings.zip
ZIPファイルを「すべて展開」していただくと、以下3つテキストファイルがございます。
STEP3以降でShopify側のテンプレートにテキスト内の値をそのまま貼り付けていただきます。
テキストの値を変更したい場合のサポートはお受けしておりませんので、提供元やシステム構築の担当者様へご確認ください。
deliveryDate.txt
deliveryTimeList.liquid.txt
main-cart-items.liquid.txt
STEP3:配送希望時間帯の選択肢を追加する
- ①Shopify管理画面にログイン
②「販売チャネル」の「オンラインストア」をクリック
③「現在のテーマ」にある「…」ボタンをクリックし、「コードを編集」をクリック
④左サイドメニュー内の「スニペット」をクリックし、「+新しいスニペットを追加する」をクリック
⑤「ファイル名」に「deliveryTimeList」と入力し、「完了」ボタンをクリック
⑥「deliveryTimeList.liquid」のタブが開いたら、ダウンロードした「deliveryTimeList.liquid.txt」のファイルを開く
⑦「deliveryTimeList.liquid.txt」ファイル内の値をコピーし、「deliveryTimeList.liquid」へ貼り付け
⑧「保存」ボタンをクリックする
※操作後、画面下部に「アセットが保存されました」と表示されているかご確認ください。
STEP4:配送希望日の選択に制限を設定する
- ①Shopify管理画面にログイン
②「販売チャネル」の「オンラインストア」をクリック
③「現在のテーマ」にある「…」ボタンをクリックし、「コードを編集」をクリック
④左サイドメニュー内の「アセット」をクリックし、「+新しいアセットを追加する」をクリック
⑤「空のファイルを作成する」をクリック
⑥拡張機能のプルダウン:「js」を選択
ファイル名:「deliveryDate」を入力
⑦「完了」ボタンをクリック
⑧「deliveryDate.js」のタブが開いたらダウンロードした「deliveryDate.txt」のファイルを開く
⑨「deliveryDate.txt」ファイル内の値をコピーし、「deliveryDate.js」へ貼り付け
⑩「保存する」ボタンをクリック
※操作後、画面下部に「アセットが保存されました」と表示されているかご確認ください。
※保存後、変更したい場合は各項目の詳細をご確認いただき、修正をお願いいたします。
「deliveryDate.js」の各項目の詳細
■「deliveryDate.js」の各項目の詳細
| 項目名 | 初期値 | 説明・備考 |
|---|---|---|
| minDay | 0 | 選択可能な最短希望日を指定する項目です。 注文日が1月1日の時、「0」であれば当日の1月1日、「1」であれば翌日の1月2日が選択可能な最短希望日となります。 例) minDay = 0; |
| maxListSize | 15 | 最短希望日から最大何日間選択可能かを指定する項目です。 注文日が1月1日の時、「10」であれば1月10日となります。 ※大きな数値を指定した場合、注文者の端末によってはカート画面の動作遅延が発生する可能性がございます。 例) maxListSize = 15; |
| timezoneoffset | -9 | 表示したいタイムゾーン(単位:hour)の設定をする項目です。 世界標準時間との差を計算しているため、日本時間に合わせたい場合は初期値の「-9」のままにしてください。 例) timezoneoffset = -9; |
| WeekChars | [ “日”, “月”, “火”, “水”, “木”, “金”, “土” ] | 曜日を表す文字列を指定する項目です。 例) WeekChars = [ “日”, “月”, “火”, “水”, “木”, “金”, “土” ]; |
| pullDownAddWeekDay | true | 希望日選択のプルダウンの選択肢に曜日を追加して表示するかどうか指定する項目です。 表示する場合:「true(半角英字)」を入力 表示しない場合:「false(半角英字)」を入力 例) pullDownAddWeekDay = true; |
| pullDownAddHead | true | 希望日選択のプルダウンに「希望日を選択しない」選択肢を表示するかどうか指定する項目です。 表示する場合:「true(半角英字)」を入力 表示しない場合:「false(半角英字)」を入力 例) pullDownAddHead = true; |
| pullDownAddYear | true | 希望日選択のプルダウンの選択肢に「年」を表示するかどうか指定する項目です。 表示する場合:「true(半角英字)」を入力 表示しない場合:「false(半角英字)」を入力 例) pullDownAddYear = true; |
STEP5:カート画面に配送希望日時選択できるよう設定する
- ①Shopify管理画面にログイン
②「販売チャネル」の「オンラインストア」をクリック
③「現在のテーマ」にある「…」ボタンをクリックし、「コードを編集」をクリック
④画面左上にある「…」ボタンをクリックし、「コードを編集」をクリック
⑤左サイドメニュー内の「セクション」をクリックし、「main-cart-items.liquid」をクリック
⑥「main-cart-items.liquid」のタブが開いたら、テキストが表示されている所をどの場所でも問題ないのでクリック
⑦「{% schema %}」と表示されている箇所を確認
windowsの場合:Ctlr+Fキーで画面のテキスト検索表示後「{% schema %}」を入力し「Next」ボタンをクリック
macの場合:command+Fキーで画面のテキスト検索表示後「{% schema %}」を入力し、「Next」ボタンをクリック
⑧「</cart-items>」と「{% schema %}」の間に「main-cart-items.liquid.txt」の値をコピーし貼り付け
⑨「保存する」ボタンをクリック
※操作後、画面下部に「アセットが保存されました」と表示されているかご確認ください。
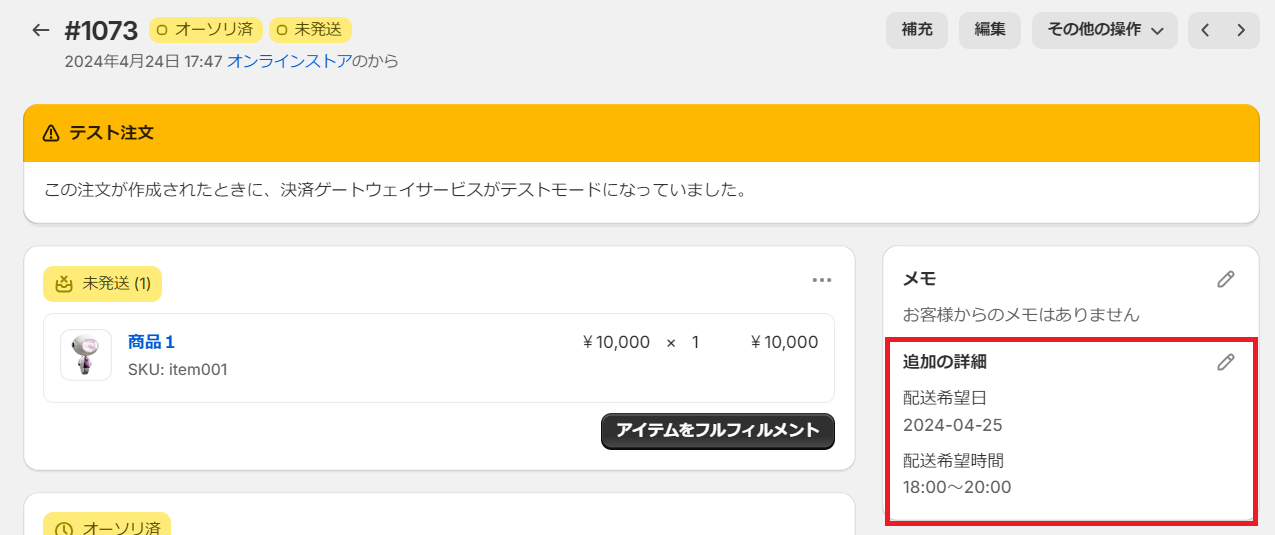
カスタマイズ設定後、注文者が配送希望日時を指定し注文を行いますと、受注の詳細画面に指定した内容が表示されます。

2.Robot-inの「配送希望日時」取り込み設定方法
「配送希望日時」の取り込み設定方法

- ①Robot-in管理画面にログイン
②「設定」をクリック
③「店舗設定」をクリック
④Shopify店舗の「編集」をクリック
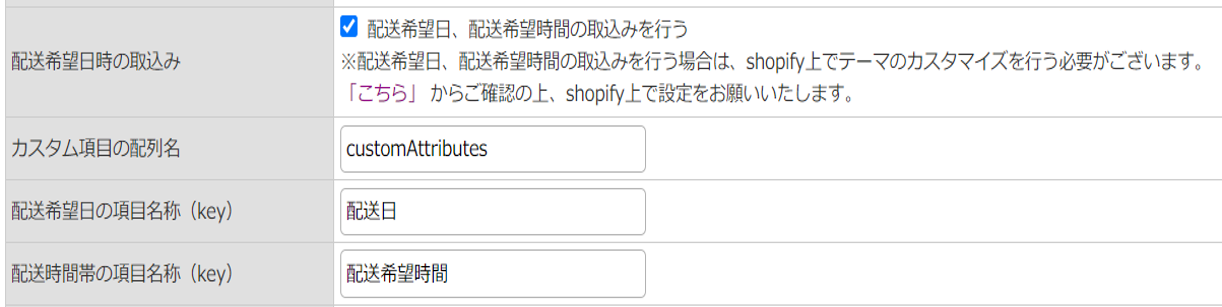
⑤「配送希望日時の取込み」の「□配送希望日時の取り込みを行う」にチェック
⑥「カスタム項目の配列名」に「customAttributes」を入力
⑦■Robot-inが用意した雛形をそのまま利用して、Shopify側をカスタマイズした場合
配送希望日の項目名称(key):「配送希望日」を入力
配送時間帯の項目名称(key):「配送希望時間」を入力
■店舗様がご用意した内容で、Shopify側をカスタマイズした場合
配送希望日の項目名称(key):設定した「配送希望日の項目名」を入力
配送時間帯の項目名称(key):設定した「配送希望時間の項目名」を入力
※ご不明の場合は、提供元や、システム構築の担当者様へご確認いただくか、配送希望日時を選択した注文をRobot-inに取り込み後に確認することも可能となります。
後ほど設定する場合は空欄にした状態で⑧にお進みください。
詳細は「こちら」をご確認ください。
⑧「この内容で登録する」ボタンをクリック
※操作後、画面上部に「店舗情報を編集しました。」と表示されているかご確認ください。
エラーが出た場合は、下記をご確認の上、ご修正をお願いいたします。
「カスタム項目の配列名」設定時のエラーメッセージ一覧表
| エラー内容 | エラー理由 | 修正方法 |
|---|---|---|
| 「カスタム項目の配列名」の値がShopify上の値と一致しません。 店舗設定の受注管理用設定より正しくご登録いただき、再度お試しください。 |
Shopify側の「カスタム項目の配列名」と、Robot-inに設定した「カスタム項目の配列名」が一致していない可能性が高いです。 | Shopifyのテーマのカスタマイズにて設定した情報は、初期値では「customAttributes」の項目内に表示される仕様となります。 Robot-inの「カスタム項目の配列名」に「customAttributes」が登録されているかご確認をお願いいたします。 インストールしたアプリやカスタマイズなどによって他の項目に表示されるようなカスタマイズも可能なため、変更をしている場合は、該当の項目名をご登録ください。 確認方法などにつきましては、提供元やシステム構築の担当者様へご確認ください。 |
| 無効なショップURLが登録されています。Shopifyと再度連携してください。 | ShopifyとRobot-inの連携設定後、何らかの理由でショップURLがShopify側で無効となった可能性が高いです。 | ShopifyとRobot-inの連携設定後、改めて「カスタム項目の配列名」を設定してください。 連携設定方法につきましては以下URLをご確認ください。 https://www.hunglead.com/robot-in-manual/su-shopify-default-settings.html |
| 無効なアクセストークンです。Shopifyと再度連携してください。 | ShopifyとRobot-inの連携設定後、何らかの理由でアクセストークンがShopify側で無効となった可能性が高いです。 | |
| Operation Timeout.時間をおいて再度お試しいただき、改善しないようであれば、お手数ですがサポートまでお問い合わせください。 | 一時的なサーバ負荷などで設定できなかった可能性が高いです。 | 再度時間を空けて設定を行ってください。 それでも解消しない場合は、以下のRobot-inサポート窓口までお問い合わせください。 受付時間:平日9:30〜12:00/13:00〜16:00 お客様TEL:050-5213-0743 試用期間中のお客様:音声ガイダンスが流れましたら、「1番」を選択してください。 正式ご契約のお客様:音声ガイダンスが流れましたら、「2番」を選択してください。 (お試し期間中は専任のサポート担当までお問い合わせください) MAIL:harc@hunglead.com |
| サーバ内部にエラーが発生しました。時間をおいて再度お試しいただき、改善しないようであれば、お手数ですがサポートまでお問い合わせください。 | ||
| [{httpCode}]サーバ側エラーが発生しました。時間をおいて再度お試しいただき、改善しないようであれば、お手数ですがサポートまでお問い合わせください。 |
3.「配送希望日時」の設定が正しく行われているかの確認方法
Shopifyで配送希望日時が選択されている受注の取り込みを行い、Robot-inの「配送希望日」「配送希望時間」に取り込まれるかご確認をお願いいたします。
取り込みされていなかった場合、「2.Robot-inの「配送希望日時」取り込み設定方法」にて設定した「配送希望日の項目名称(key)」「配送希望時間の項目名称(key)」の設定に誤りがございます。
「配送希望日の項目名称(key)」「配送希望時間の項目名称(key)」の確認方法をご確認の上、修正をお願いいたします。
「配送希望日時」の取り込み確認方法
- ①Robot-in管理画面にログイン
②「受注管理」をクリック
③「受注管理」をクリック
④該当の受注を検索し「編集」または「受注番号」をクリック
⑤明細にチェック
⑥「配送希望日」「配送希望時間」にShopify側の値と同じ値が取り込みされているか確認
「配送希望日の項目名称(key)」「配送希望時間の項目名称(key)」の確認方法
- ①Robot-in管理画面にログイン
②「受注管理」をクリック
③「受注管理」をクリック
④該当の受注を検索し「編集」または「受注番号」をクリック
⑤注文者情報の「その他」を確認
「配送希望日の項目名称(key)」「配送希望時間の項目名称(key)」を確認後、「その他」に表示されている正しい項目名称にご修正ください。
例)
customAttributes :
配送希望の日付 : 2024-05-03
配送希望の時間 : 14:00~16:00
↓
Robot-inの配送希望日の項目名称(key):「配送希望の日付」を入力
Robot-inの配送時間帯の項目名称(key):「配送希望の時間」を入力
修正方法につきましては「Robot-inの「配送希望日時」取り込み設定方法」をご確認ください。
修正前に取り込んだ受注には適用されないため、修正後、改めて受注を取り込みを行い、取り込みに問題がないかご確認ください。
※受注日時が過去45日以内の受注であれば、受注管理画面にて該当受注を選択し「受注削除」にて削除後、再度受注取り込みすることも可能となります。
2024年06月12日更新
